Chapter6. 컴포넌트와 베리언트
6-1) 컴포넌트와 인스턴스
원본을 삭제하면 컴포넌트도 제거되기 때문에 컴포넌트를 보관해두고 사용해야한다.

컴포넌트 설정하기



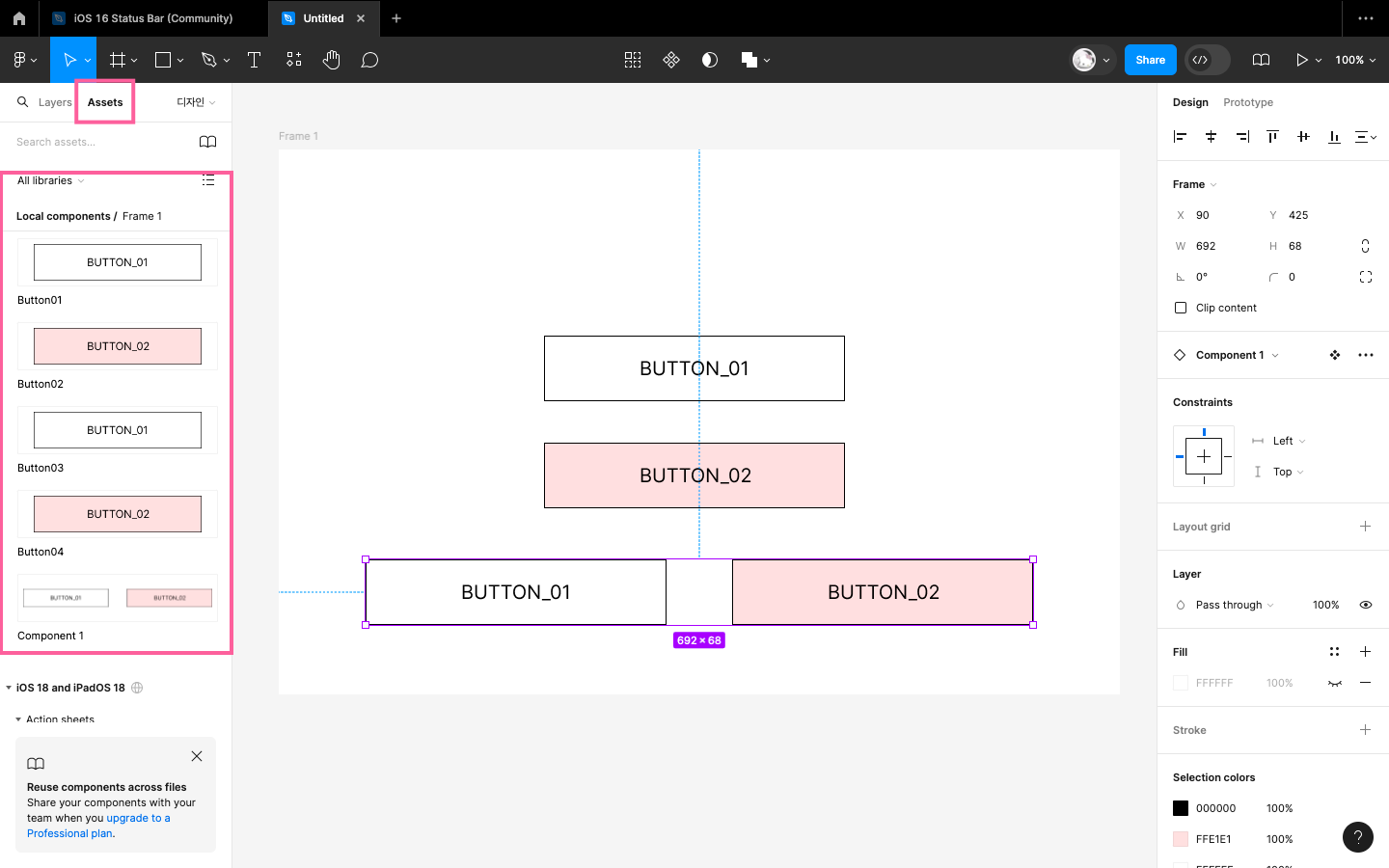
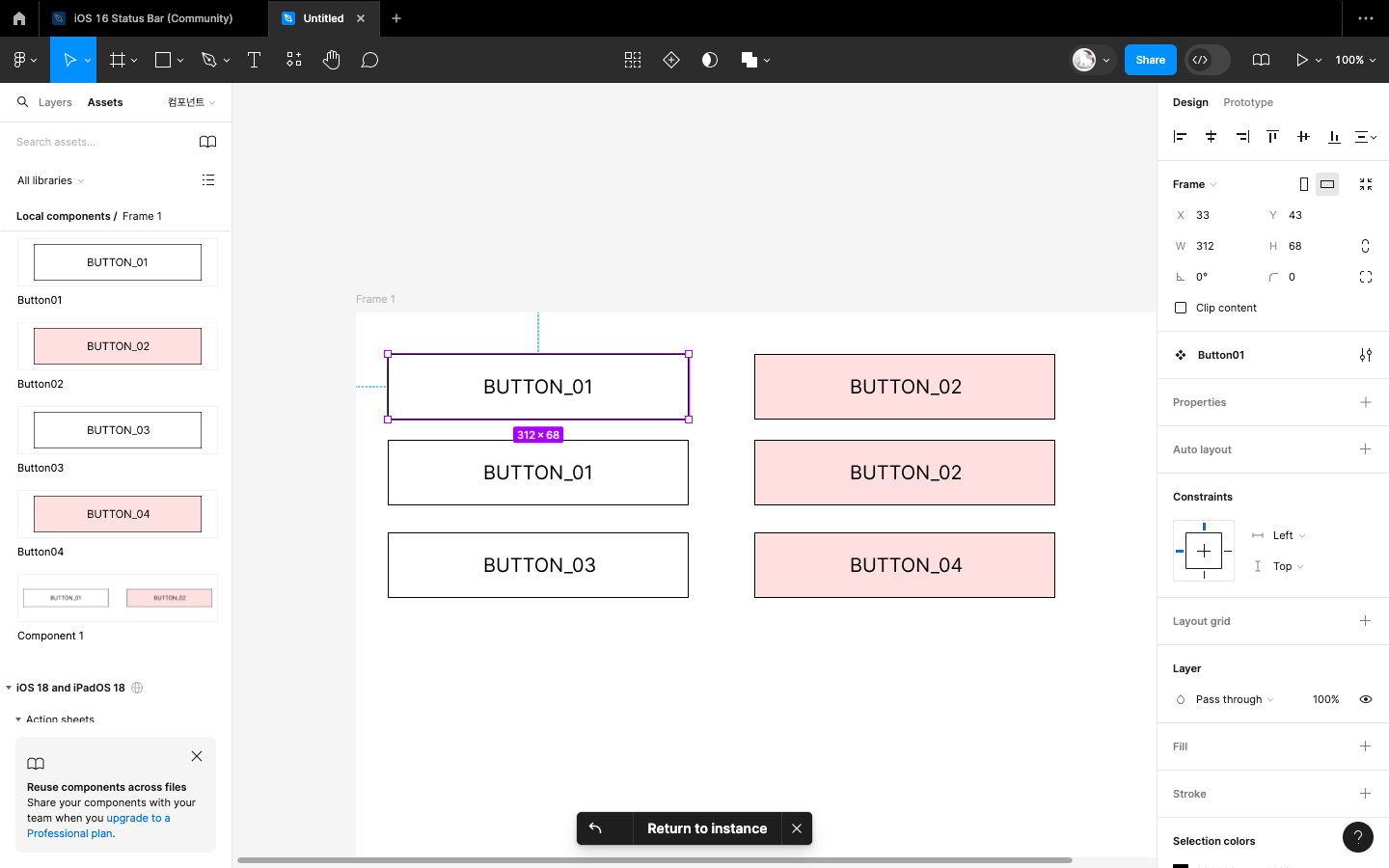
컴포넌트로 설정하면 오브젝트를 선택했을 때 보라색으로 표시된다.
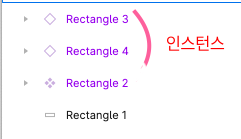
컴포넌트로 설정한 오브젝트를 복제한 것이 인스턴스이다.



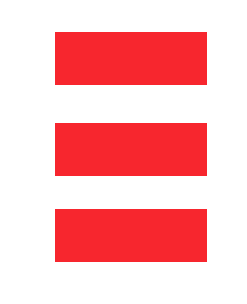
컴포넌트로 설정한 오브젝트의 색상을 빨간색으로 바꾸니 아래에 복제한 두 인스턴스도 같은 색으로 변경됐다.
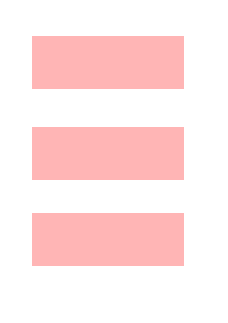
하지만 가운데에 인스턴스1 오브젝트를 분홍색으로 바꾸어도 컴포넌트와 나머지 인스턴스2 오브젝트의 색상은 변경되지 않는다.
컴포넌트의 색을 다시 회색빛이 도는 분홍색으로 변경했더니 인스턴스2만 같은 색으로 변경되고 아까 따로 색상을 변경한 인스턴스1은 변하지 않은 것을 볼 수 있다. 한 번 변경되고 나면 인스턴스는 영향을 받지 않는다.


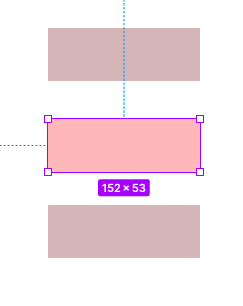
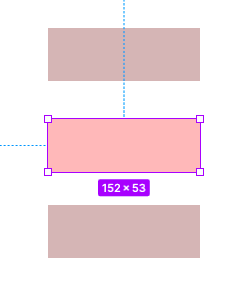
크기를 변경해보면 컴포넌트의 크기가 변경되면 그 크기에 맞춰 인스턴스의 크기도 바뀐다.
인스턴스1의 크기를 따로 변경시킨 뒤에는 컴포넌트의 크기를 변경해도 인스턴스1의 크기는 바뀌지 않는다.

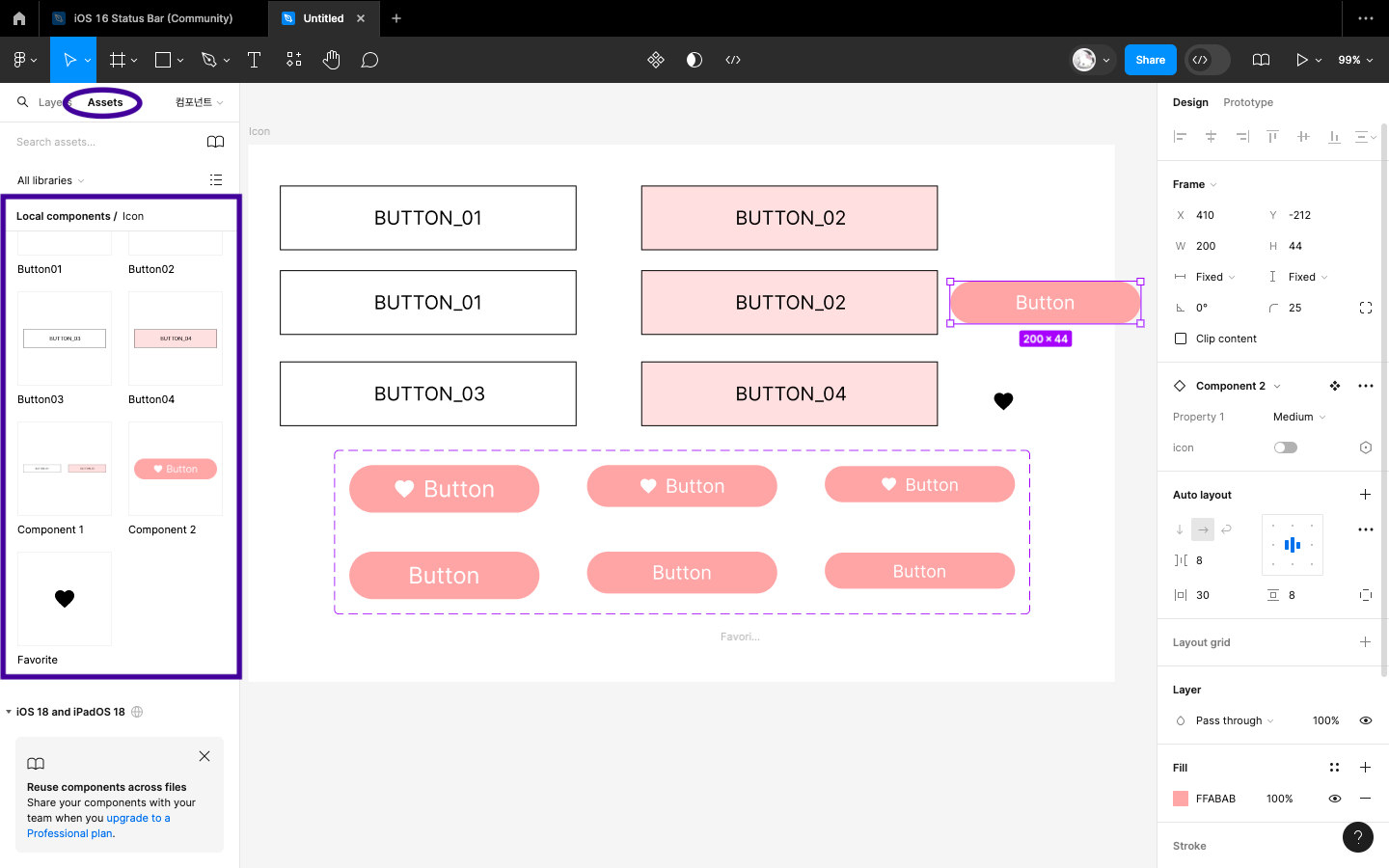
컴포넌트 페이지에서 만들고 등록해둔 컴포넌트를 다른 페이지에서 찾아 사용할 수 있다.


원본 컴포넌트에 찾아가야 할 때는 우측에 go to main Component 버튼을 누르면 컴포넌트 페이지에 있는 원본 컴포넌트를 찾을 수 있다.
다시 돌아갈 때에는 하단 중앙에 있는 Return to instance를 누르면 된다.
컴포넌트 페이지에서 디자인을 변경하면 그 컴포넌트를 가져다 쓴 인스턴스들의 내용들이 변경된다.
6-2) 베리언트의 활용
베리언트란 피그마에만 있는 기능으로 하나의 컴포넌트를 등록해 다양하게 베리에이션해서 사용할 수 있는 기능이다.

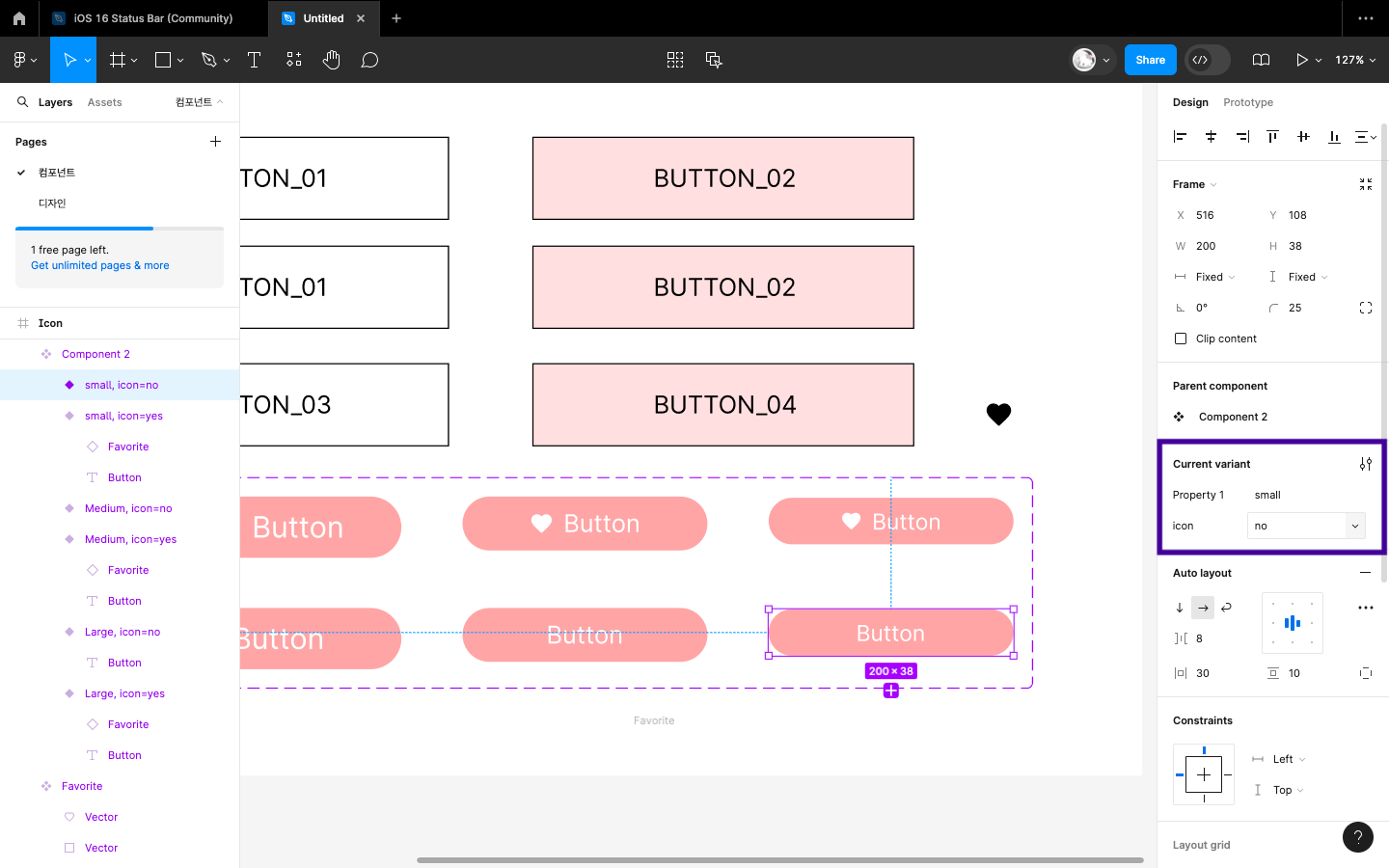
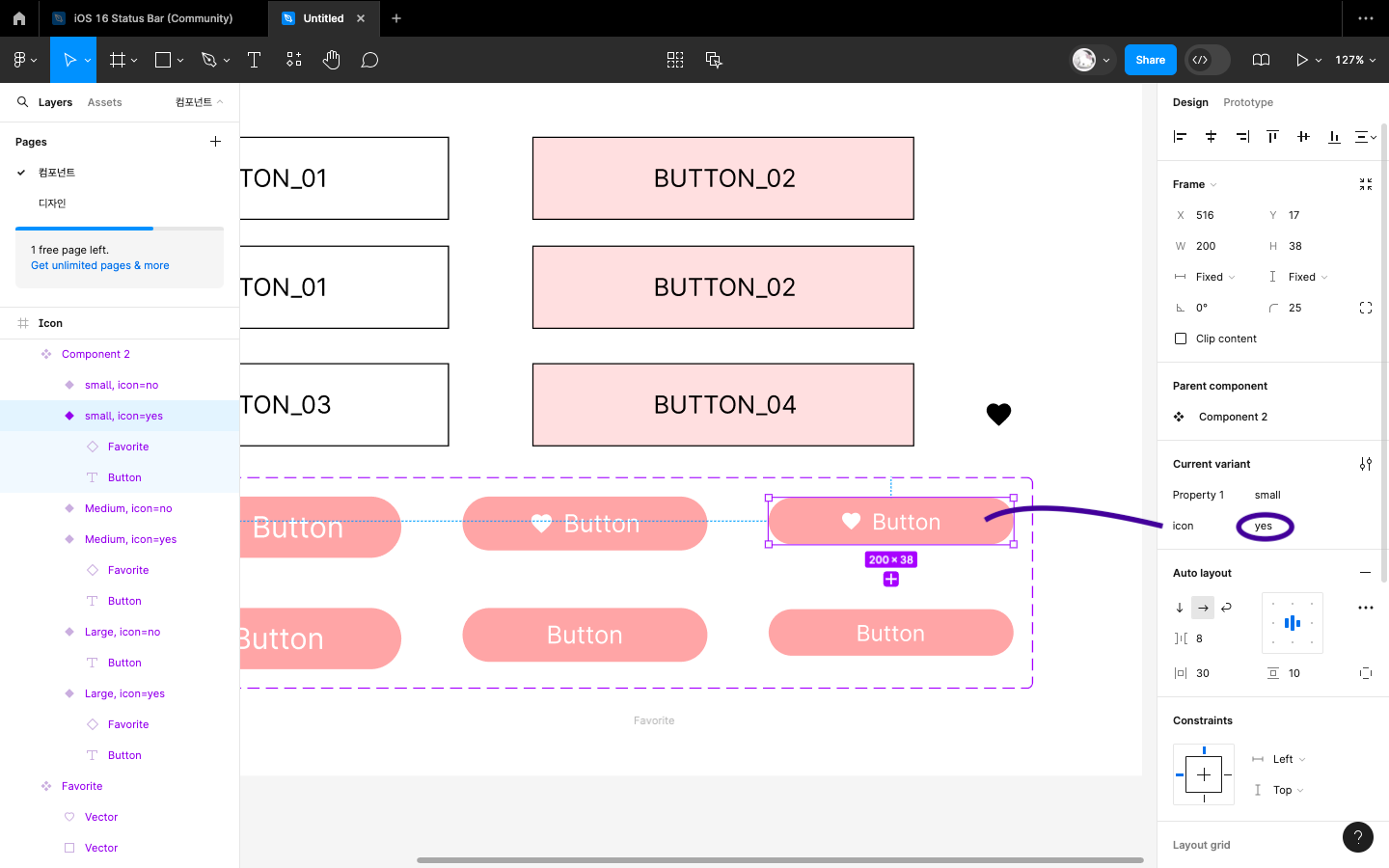
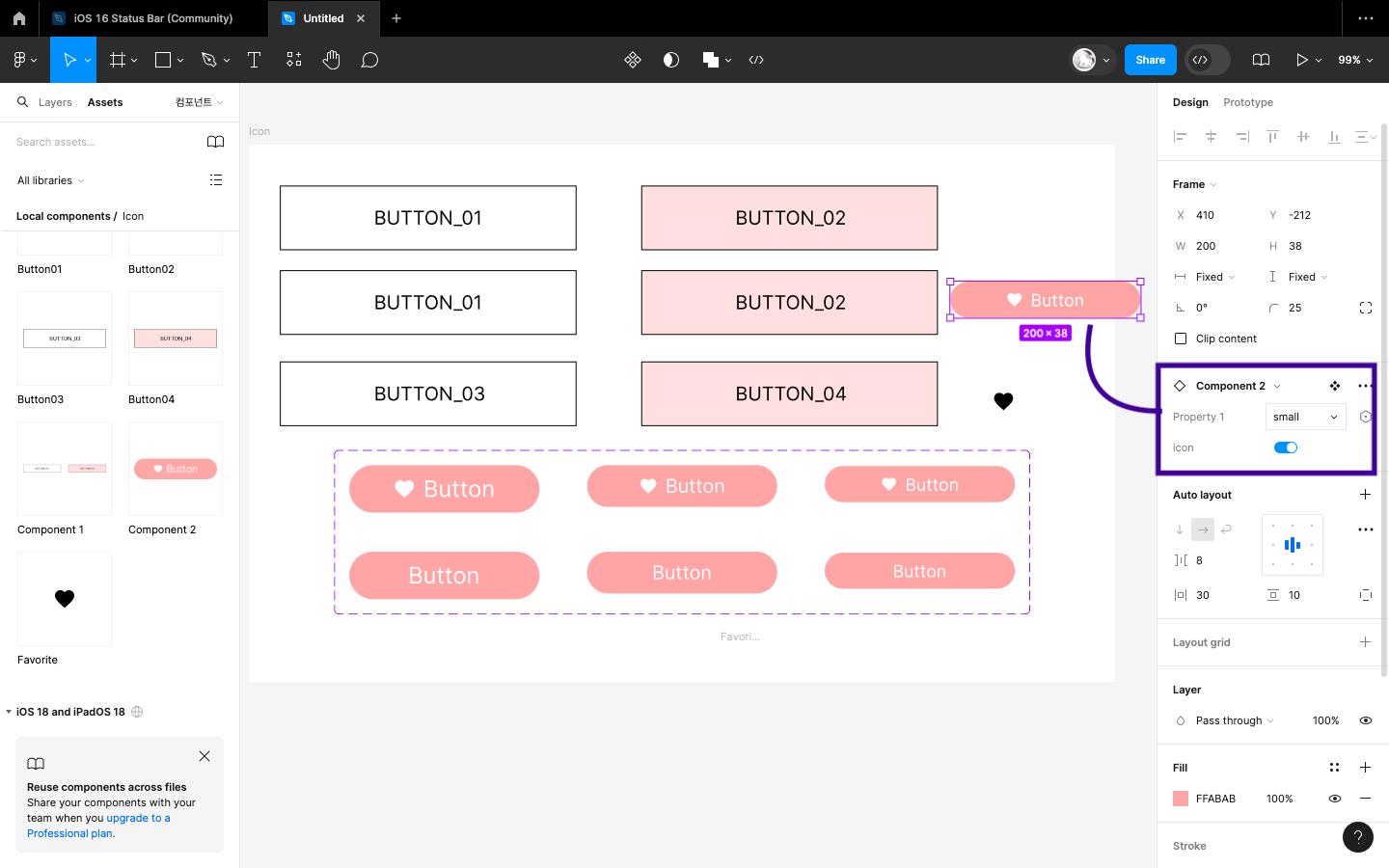
버튼을 크기별로 라지, 미디움, 스몰 세개와 아이콘이 있는 버튼과 없는 버튼 총 6개를 만들었다.

버튼마다 사이즈와 아이콘 여부를 넣었다.

인스턴스로 사용 가능하다.

인스턴스로 가져와 아이콘 여부와 사이즈를 옵션으로 선택하면 디자인이 변경된다.

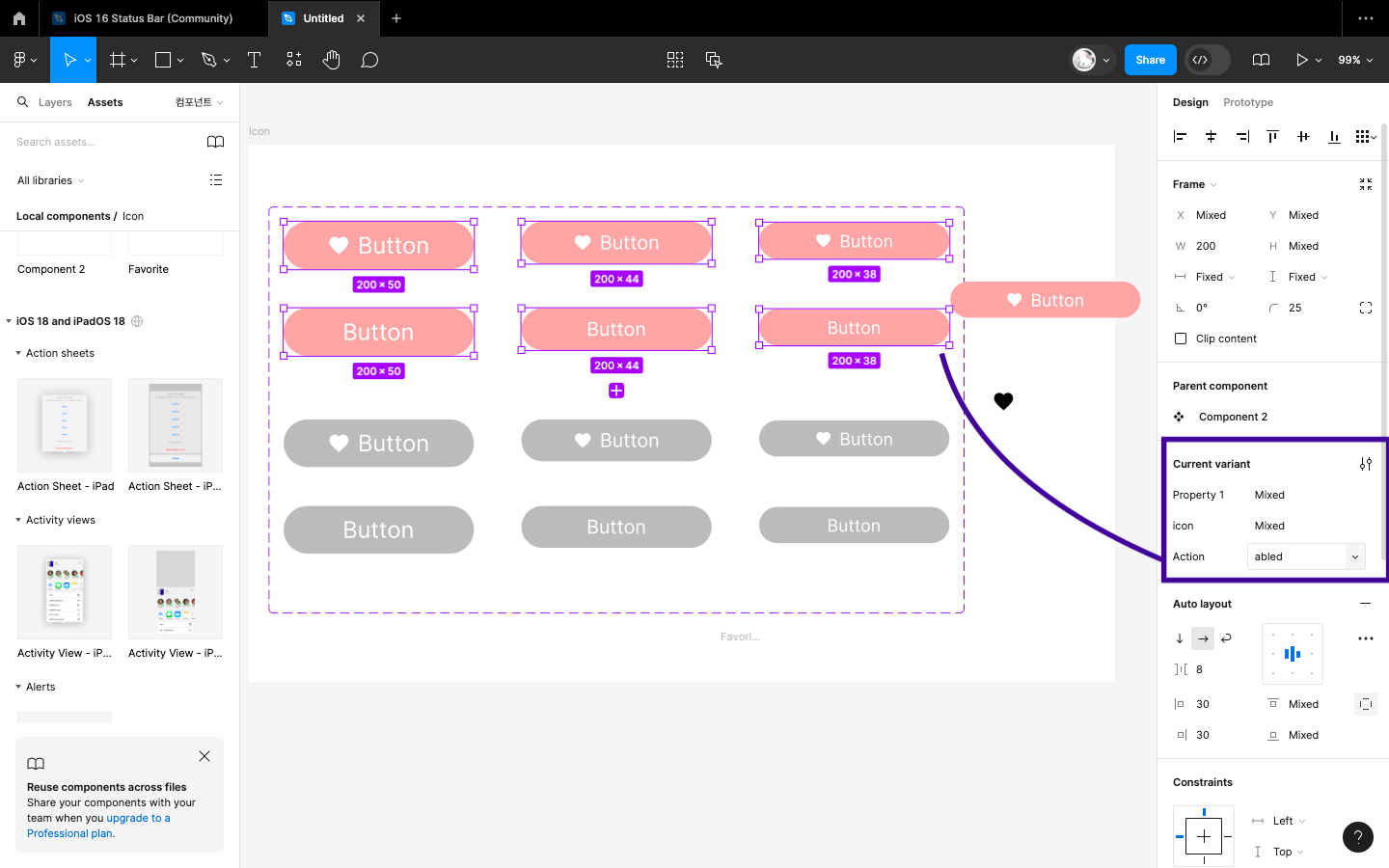
사용하지 않는 버튼임을 나타내기 위해서 6개 버튼을 복제해 색상만 회색으로 변경했다.

베리언트를 추가해서 사용가능한지 여부를 넣었다.
'제로베이스 UXUI 디자인 28기 > UI 강의' 카테고리의 다른 글
| [1주차 - Day4] 8. 디자인 시스템 (0) | 2024.07.04 |
|---|---|
| [1주차 - Day3] 7. 프로토타입 (0) | 2024.07.04 |
| [1주차 - Day3] 5. 정렬과 레이아웃 (1) | 2024.07.03 |
| [1주차 - Day2] 4. 그래픽 스타일의 응용 (0) | 2024.07.02 |
| [1주차 - Day2] 3. 도형의 활용 (0) | 2024.07.02 |