Chapter5. 디자인 컨셉과 정보구조
5-1. 디자인 컨셉
5-1-1) 디자인 컨셉이란
-디자인컨셉: 스케치, 이미지, 텍스트로 이루어진 핵심 아이디어
컨셉 디자인의 효과
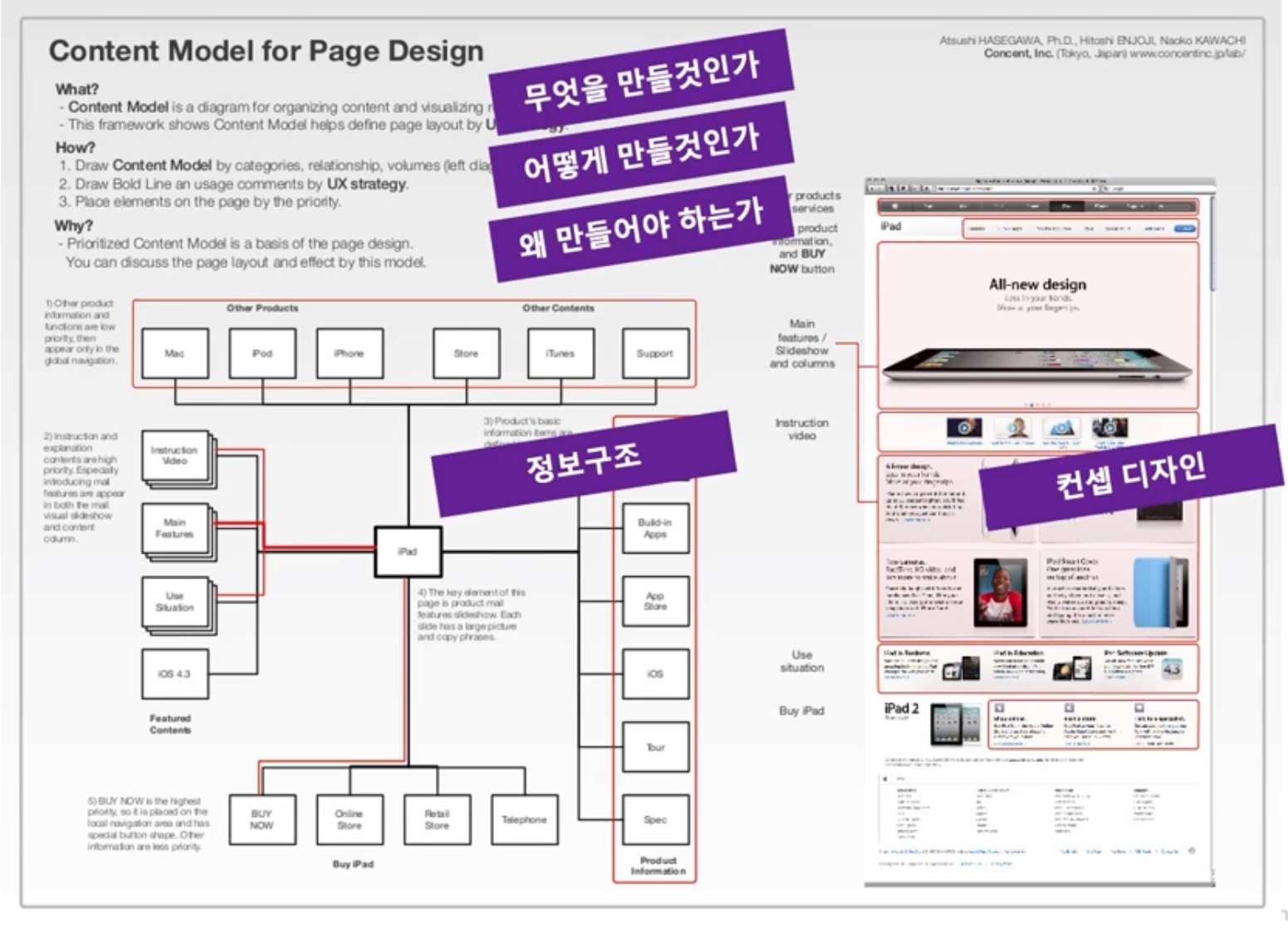
- 스토리를 기반으로 제품의 방향성을 시각화
- 만들고자 하는 제품의 예상도
- 시장의 반응을 미리 확인
- 만들고자 하는 제품의 예상도
- 커뮤니케이션을 위한 아이디어의 시각화
컨셉 디자인을 통해 확인할 수 있는 것
-표준에 대한 위반 여지는 없는가
-디자인 컨셉과 부합하는가
-스타일 리뷰
-요구사항은 잘 반영될 수 있는가
5-1-2) 디자인 컨셉 예시
UX 디자인 컨셉
- 목표
- 범위
- 정황
- 전략

5-1-3) 고려사항

5-2. 정보 구조 설계
5-2-1) 정보구조란
정보구조: 애플리케이션 또는 웹사이트에서 제공하는 정보와 기능의 관계와 순서를 정의하는 것
정보구조를 디자인할 때 생각해야 하는 것

전문가가 사용하는 프로그램이라면 많은 내용이 들어가는 것이 좋지만 일반 사용자 또는 전문가와 일반 사용자 둘다 사용하는 프로그램이라면 많은 정보량 보다는 수준을 일반 사용자에 낮춰야함 -> 사용자의 수준 고려
5-2-3) 카드 소팅
1. 사용자를 섭외하여 테이블에 미리 준비한 메뉴 카드와 그룹이름을 사용자에게 보여준다.
2. 사용자에게 각 카드를 정해진 그룹에 따라 분류해 달라고 요청한다.
3. 그룹핑이 끝나면 사용자에게 이렇게 분류한 이유와 혹시 그룹 이름을 바꿀 수 있다면 어떻게 하고 싶은지를 물어본다.
장점
1. 사용자의 멘탈 모델을 엿볼 수 있다
2. 정보구조를 사용자 친화적으로 개선할 수 있다
3. 다양한 가능성을 확인할 수 있다.
'제로베이스 UXUI 디자인 28기 > UX 강의' 카테고리의 다른 글
| [3주차 - Day1] 7. 디자인 평가 및 테스트 (0) | 2024.07.15 |
|---|---|
| [2주차 - Day4] 6. 인터랙션 디자인 (0) | 2024.07.12 |
| [2주차 - Day3] 4. 퍼소나 (0) | 2024.07.10 |
| [2주차 - Day3] 3. 모델링 (0) | 2024.07.10 |
| [2주차 - Day2] 2. 사용자 조사 (0) | 2024.07.09 |