Chapter8. UX 디자이너 되기
8-1. UX 디자이너에게 필요한 기본 개념 - part.1
- A/B 테스트
대표적인 예: 넷플릭스
A/B 테스트라고 해서 후보군이 꼭 2개인 것은 X

A/B 테스트 유의사항
- 가설수립: 명확한 가설은 A/B 테스트를 통한 정확한 인사이트를 얻기 위한 필소조건임. 가설없이 여러 디자인 시안을 단순비교 하면 특정 디자인이 트래픽을 증가시켰더래도 왜 증가했는지 해석할 수 없기 때문
- 통제변수 설정: 두 개의 시간을 제작한다고 가정했을 때, 변수는 하나만 적용하는 것이 좋음. 변수가 여러 개라면 어떤 요인이 사용자 행동에 영향을 미쳤는지 파악하기 어렵기 때문
- 테스트 실시 시점: 테스트는 가능한 동시에 실시하는 것이 좋음. 시안 별 테스트 시점이 다르다면 시간 자체가 변수가 되어서 디자인 평가에 영향을 끼칠 수 있기 때문
- GOMS
Goals(목표) + Operation(조작) + Method(방법) + Selection rules(선택 규칙)
사용자 인터페이스의 평가를 정량적으로 분석하기 위해 컴퓨터와 상호작용을 하나의 문제해결 행위로 봄

- 어포던스
어포던스: 언어적인 표시보다는 기표를 통해 직관적으로 사용 방식을 인지할 수 있게 하는 것 (=행동 유도)
- 메타포
친숙한 이미지를 가져와서새로운 개념을 조금 더 쉽게 받아들일 수 있게끔 함. 직관적 사용 가능
- Heuristic evaluation
전문가 평가
8-2. UX 디자이너에게 필요한 기본 개념 - part.2
디자인 제약사항
- 디자인을 하는데 존재하는 제약조건
- 사용자를 위해 설정하는 제약조건
-법률적/사회적 요구사항에 의한 디자인 제약
- 퍼포먼스를 위한 디자인 제약
- 플랫폼 특성에 의한 디자인 제약
인지부하: 과업을 수행하는데 필요한 정보를 처리하는데 드는 비용
인지과부하 -> 사용자가 과업수행을 포기하거나 잘못된 판단을 내리도록 함
- 너무 많은 오브젝트 존재
- 너무 많은 정보량
- 알 수 없는 아이콘
- 시각적 혼란을 피하기 위해 표준화되고 일반화된 메타포를 사용하기
- 한 번에 표시하는 정보의 양을 잘 고려해야함
- 많은 정보를 표시해야할 경우 정보의 그룹핑과 강약조절을 반영하기
- 많은 사용자 입력을 요구할 때 단계별 입력을 고려하기
- 강조를 위해 너무 많은 중복 메뉴를 제공하는 것은 지양하기
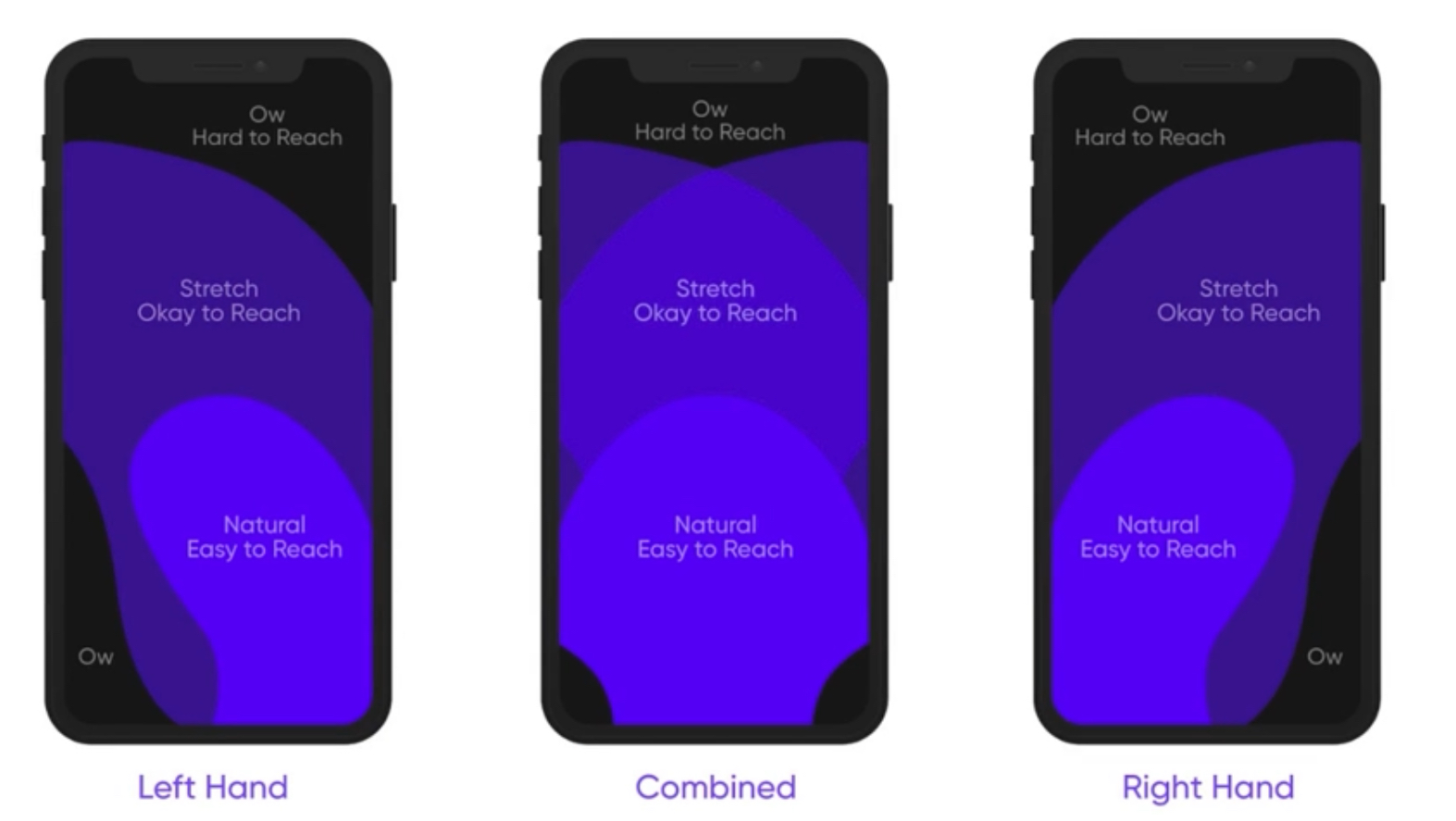
Fitt's Low
- 사용자가 목표로하는 위치에 얼마나 빠르게 도달하는지에 대한 법칙
- 시작점에서의 거리와 목표의 크기에 따라 결정되며, 행동 범위가 정확할 필요가 없을 경우에는 수행속도가 더 빨라진다.
(멀거나 타겟이 작으면 더 느려짐)

Hick's Law
- 선택 가능한 양과 선택에 걸리는 시간에 대한 법칙
- 사용자가 선택지가 많을 수록 선택에 소요되는 시간이 증가한다. 따라서 한 번에 적은 양의 옵션을 제공하거나 계층화 구조로 제공하여야한다.
- 숙련도가 높은 사용자에게는 오히려 한 번에 많은 정보를 제공하는 것이 더 효과적일 수 있음
'제로베이스 UXUI 디자인 28기 > UX 강의' 카테고리의 다른 글
| [3주차 - Day4] UX2-2. 더블 다이아몬드 방법론과 리서치 방법론 (0) | 2024.07.18 |
|---|---|
| [3주차 - Day4] UX2-1. UX researcher와 사용자 이해 (0) | 2024.07.18 |
| [3주차 - Day1] 7. 디자인 평가 및 테스트 (0) | 2024.07.15 |
| [2주차 - Day4] 6. 인터랙션 디자인 (0) | 2024.07.12 |
| [2주차 - Day3] 5. 디자인 컨셉과 정보구조 (0) | 2024.07.10 |