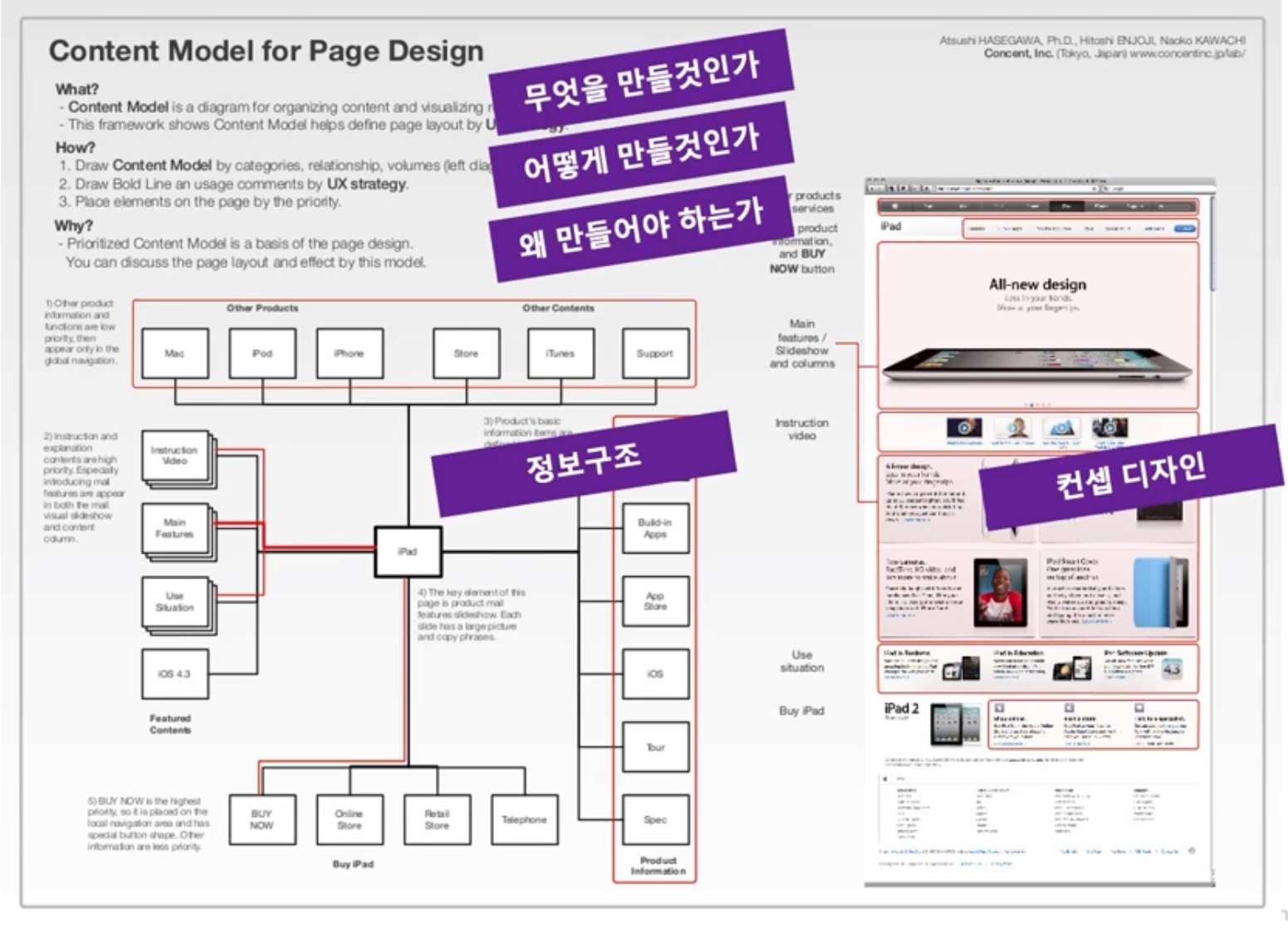
Chapter5. 디자인 컨셉과 정보구조5-1. 디자인 컨셉5-1-1) 디자인 컨셉이란 -디자인컨셉: 스케치, 이미지, 텍스트로 이루어진 핵심 아이디어 컨셉 디자인의 효과- 스토리를 기반으로 제품의 방향성을 시각화- 만들고자 하는 제품의 예상도- 시장의 반응을 미리 확인- 만들고자 하는 제품의 예상도- 커뮤니케이션을 위한 아이디어의 시각화 컨셉 디자인을 통해 확인할 수 있는 것-표준에 대한 위반 여지는 없는가-디자인 컨셉과 부합하는가-스타일 리뷰-요구사항은 잘 반영될 수 있는가 5-1-2) 디자인 컨셉 예시 UX 디자인 컨셉- 목표- 범위- 정황- 전략 5-1-3) 고려사항 5-2. 정보 구조 설계5-2-1) 정보구조란 정보구조: 애플리케이션 또는 웹사이트에서 제공하는 정보와 기능의..